Wie kann ich in einer html tabelle die abstände bestimmen — Deutschland
Inhaltsverzeichnis
- 1 Abstand in einer HTML-Tabelle festlegen
- 2 Verwendung von CSS
- 3 Verwendung von HTML-Attributen
- 4 Fragen und Antworten:
- 5 Wie kann ich in einer HTML-Tabelle die Abstände bestimmen?
- 6 Gibt es eine einfache Möglichkeit, die Abstände in einer HTML-Tabelle anzupassen?
- 7 Welche Einheiten können verwendet werden, um die Abstände in einer HTML-Tabelle zu definieren?
- 8 Wie kann ich die Zeilenhöhe in einer HTML-Tabelle anpassen?
- 9 Video:
- 10 HTML Tabellen erstellen [Part 10 HTML Tutorial]
- 11 HTML Tabelle mit Rahmen — CSS Tabelle border

Wenn es um die Formatierung einer HTML-Tabelle geht, ist es wichtig, den Abstand zwischen den Zellen und den Inhalt der Tabelle zu optimalisieren. Der richtige Abstand kann dazu beitragen, dass Ihre Tabelle übersichtlicher und ansprechender aussieht. Es gibt mehrere Möglichkeiten, wie Sie den Abstand in einer HTML-Tabelle bestimmen können, um Ihren Code für Deutschland zu optimieren. In diesem Artikel werden wir Ihnen verschiedene Techniken vorstellen, mit denen Sie den Abstand in einer Tabelle anpassen können.
Ein häufiger Ansatz, um den Abstand in einer HTML-Tabelle zu bestimmen, besteht darin, CSS zu verwenden. Mit CSS können Sie spezielle Stile auf Ihre Tabelle anwenden und damit den Abstand nach Ihren Wünschen anpassen. Einige der gängigen CSS-Eigenschaften, die Sie verwenden können, um den Abstand zu ändern, sind «padding» und «margin». Mit «padding» können Sie den Abstand innerhalb einer Zelle definieren, während «margin» den Abstand zwischen den Zellen festlegt. Indem Sie diese Eigenschaften in Ihrem CSS-Code anpassen, können Sie den visuellen Abstand in Ihrer Tabelle ändern.
Ein weiterer Ansatz, um den Abstand in einer HTML-Tabelle zu bestimmen, besteht darin, den HTML-Code selbst zu bearbeiten. Sie können spezielle Attribute verwenden, um den Abstand direkt in den Tabellen- und Zellen-Tags anzugeben. Zum Beispiel können Sie das Attribut «cellspacing» in Ihrem Tabellentag verwenden, um den Abstand zwischen den Zellen festzulegen. Durch die Anpassung des Werts dieses Attributs können Sie den Abstand in Ihrer Tabelle ändern. Darüber hinaus können Sie das Attribut «cellpadding» in Ihren Zellentags verwenden, um den Abstand innerhalb der Zellen festzulegen. Durch die Anpassung dieses Attributwerts können Sie den internen Abstand in Ihrer Tabelle ändern.
Es gibt also verschiedene Möglichkeiten, wie Sie den Abstand in einer HTML-Tabelle bestimmen können, um Ihren Code in Deutschland zu optimieren. Egal, ob Sie CSS verwenden oder den HTML-Code selbst bearbeiten, Sie können den Abstand anpassen, um sicherzustellen, dass Ihre Tabelle professionell aussieht und gut präsentiert wird. Experimentieren Sie mit den verschiedenen Techniken und finden Sie heraus, welche für Ihren spezifischen Fall am besten geeignet sind. Durch die Optimierung des Abstands in Ihrer Tabelle können Sie sicherstellen, dass Ihr Code in Deutschland optimal aussieht und den besten Eindruck hinterlässt.
Abstand in einer HTML-Tabelle festlegen

Die Formatierung von Abständen in einer HTML-Tabelle ist entscheidend für die optische Gestaltung und Lesbarkeit der Tabelle. In diesem Abschnitt werden verschiedene Möglichkeiten vorgestellt, wie Sie die Abstände in Ihrer Tabelle definieren können.
Mit Hilfe von CSS können verschiedene Eigenschaften verwendet werden, um Abstände in einer Tabelle anzupassen. Zum Beispiel kann die Property «padding» verwendet werden, um den Innenabstand der Zellen festzulegen. Mit der Property «border-spacing» kann der Abstand zwischen Zellen definiert werden. Für den Außenabstand der Tabelle kann die Property «margin» verwendet werden. Durch das gezielte Anpassen dieser Eigenschaften können Sie den gewünschten Abstand in Ihrer Tabelle erreichen.
Es ist wichtig zu beachten, dass die Verwendung von CSS eine separate CSS-Datei erfordert oder im <style>-Element in der Kopfzeile der HTML-Datei definiert werden kann. Durch die Verwendung von CSS ist es möglich, den Stil der Tabelle einheitlich auf mehreren Seiten zu ändern und somit eine konsistente Darstellung zu gewährleisten.
Bei der Festlegung der Abstände in Ihrer HTML-Tabelle sollten Sie auch die Lesbarkeit und Benutzerfreundlichkeit berücksichtigen. Es ist wichtig, den Abstand so zu gestalten, dass die Informationen in der Tabelle klar und leicht lesbar sind. Ein zu großer oder zu kleiner Abstand kann das Lesen der Tabelle behindern und die Benutzererfahrung negativ beeinflussen.
Mit dem Wissen über die verschiedenen Möglichkeiten, den Abstand in einer HTML-Tabelle zu definieren, können Sie nun Ihre Tabelle ansprechend gestalten und die optimale Lesbarkeit für Ihre Benutzer sicherstellen.
Verwendung von CSS

Der Einsatz von CSS (Cascading Style Sheets) ist eine effektive Methode, um das Erscheinungsbild und das Layout einer HTML-Tabelle in einem Webdokument zu gestalten. CSS ermöglicht es, verschiedene visuelle Eigenschaften wie Farben, Größen, Abstände und Positionen der Tabellenelemente anzupassen und anzupassen, um sicherzustellen, dass sie den Designanforderungen entsprechen und die Benutzerfreundlichkeit verbessern.
Mit Hilfe von CSS kann man die Abstände innerhalb einer HTML-Tabelle genau bestimmen und anpassen. Durch die Verwendung von CSS-Klassen und Selektoren können unterschiedliche Tabellenzellen oder -bereiche individuell gestaltet werden. Dies ermöglicht es, den Abstand zwischen den Tabellenelementen anzupassen, um eine klare Organisation und lesbarkeit für die Benutzer sicherzustellen.
Es gibt verschiedene Möglichkeiten, um Abstände in einer HTML-Tabelle mit CSS zu steuern. Eine Möglichkeit ist die Verwendung der padding-Eigenschaft, um den Innenabstand (Abstand zwischen dem Inhalt der Zelle und ihrer Grenze) einer Zelle anzupassen. Eine andere Möglichkeit besteht darin, die margin-Eigenschaft zu verwenden, um den Außenabstand (Abstand zwischen den Zellen) anzupassen.
Durch das Experimentieren mit verschiedenen Werten für die padding— und margin-Eigenschaften kann man den gewünschten Abstand zwischen den Tabellenzellen erreichen. Es ist wichtig, die Einheiten in CSS (wie z.B. px, em, rem oder Prozent) zu verstehen und zu verwenden, um sicherzustellen, dass die Tabellenelemente in verschiedenen Bildschirmgrößen oder Geräten konsistent angezeigt werden.
Die Verwendung von CSS ermöglicht es einerseits, die ästhetische Gestaltung einer HTML-Tabelle zu verbessern und andererseits ihre Lesbarkeit und Benutzerfreundlichkeit zu optimieren. Durch die präzise Bestimmung von Abständen in einer Tabelle kann man sicherstellen, dass die Informationen klar und übersichtlich präsentiert werden und die Benutzer eine positive Erfahrung haben, wenn sie die Tabelle betrachten und mit ihr interagieren.
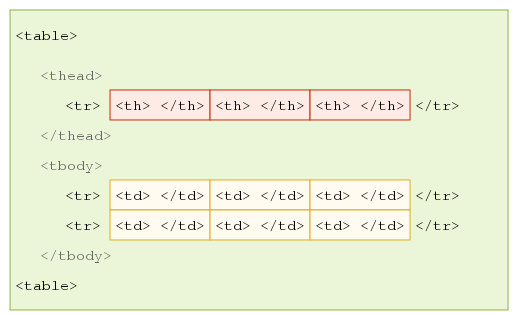
Verwendung von HTML-Attributen

In diesem Abschnitt werden die verschiedenen HTML-Attribute behandelt und wie sie zur Gestaltung von Tabellen verwendet werden können.
HTML-Attribute sind spezielle Eigenschaften, die verwendet werden, um das Aussehen und Verhalten von HTML-Elementen zu steuern. Sie ermöglichen es uns, Tabellen in HTML anzupassen und den Abstand zwischen den Zellen zu bestimmen.
Eines der nützlichsten Attribute ist das «cellspacing» Attribut, mit dem der Abstand zwischen den Zellen in einer Tabelle festgelegt wird. Indem wir den Wert dieses Attributs ändern, können wir den Abstand zwischen den Zellen vergrößern oder verkleinern.
Ein weiteres nützliches Attribut ist das «cellpadding» Attribut, das den Abstand zwischen dem Inhalt einer Zelle und dem Rand der Zelle festlegt. Indem wir den Wert dieses Attributs ändern, können wir den Innenabstand einer Zelle anpassen und den Text oder andere Inhalte von den Rändern der Zelle trennen oder näher an den Rand platzieren.
Es gibt auch das «border» Attribut, mit dem wir den Rahmen um eine Tabelle festlegen können. Indem wir den Wert dieses Attributs auf «0» setzen, können wir den Rahmen entfernen und die Tabelle ohne sichtbaren Rahmen darstellen.
Mit Hilfe der verschiedenen HTML-Attribute können wir also die Abstände in einer HTML-Tabelle bestimmen und die Darstellung der Tabelle an unsere Bedürfnisse anpassen.
Fragen und Antworten:
Wie kann ich in einer HTML-Tabelle die Abstände bestimmen?
Es gibt mehrere Möglichkeiten, die Abstände in einer HTML-Tabelle zu bestimmen. Eine Möglichkeit ist die Verwendung von CSS (Cascading Style Sheets), um den Abstand zwischen den Tabellenzellen zu definieren. Dazu kann die CSS-Eigenschaft «padding» verwendet werden. Eine andere Möglichkeit besteht darin, die HTML-Tabelle in eine Tabelle mit einer festen Breite zu setzen und die Abstände zwischen den Zellen mithilfe von Leerzeichen oder nicht druckbaren Zeichen einzufügen.
Gibt es eine einfache Möglichkeit, die Abstände in einer HTML-Tabelle anzupassen?
Ja, es gibt mehrere einfache Möglichkeiten, die Abstände in einer HTML-Tabelle anzupassen. Eine Möglichkeit ist die Verwendung von CSS. Mit CSS können Sie den Abstand zwischen den Tabellenzellen mithilfe der Eigenschaft «padding» definieren. Eine andere Möglichkeit besteht darin, innerhalb der Zellen Leerzeichen oder nicht druckbare Zeichen einzufügen, um die Abstände anzupassen. Sie können auch die Breite der Tabellenspalten festlegen, um den Abstand zwischen den Zellen zu ändern.
Welche Einheiten können verwendet werden, um die Abstände in einer HTML-Tabelle zu definieren?
Wenn Sie die Abstände in einer HTML-Tabelle mit CSS definieren, können verschiedene Einheiten verwendet werden. Zu den häufig verwendeten Einheiten gehören Pixel (px), Prozent (%) und em. Die Verwendung von Pixel ermöglicht eine genaue Steuerung der Abstände, während die Verwendung von Prozent den Abstand relativ zur Größe der Tabelle festlegt. Die Verwendung von em ermöglicht es, den Abstand in Bezug auf die Schriftgröße zu definieren.
Wie kann ich die Zeilenhöhe in einer HTML-Tabelle anpassen?
Um die Zeilenhöhe in einer HTML-Tabelle anzupassen, können Sie die CSS-Eigenschaft «line-height» verwenden. Diese Eigenschaft ermöglicht es Ihnen, die Höhe der Zeilen relativ zur Schriftgröße anzupassen. Sie können auch die CSS-Klasse «height» verwenden, um die Höhe der Tabellenzeilen festzulegen. Eine weitere Möglichkeit besteht darin, das Attribut «height» für einzelne Tabellenzellen zu verwenden, um die Höhe der Zellen anzupassen.