Wie zentriert man in einer tabelle text — Deutschland
Inhaltsverzeichnis
- 1 Text in einer Tabelle zentrieren
- 2 Verwendung der CSS-Eigenschaft «text-align»
- 3 Verwendung der CSS-Klasse «centered»
- 4 Fragen und Antworten:
- 5 Wie kann ich Text in einer Tabelle zentrieren?
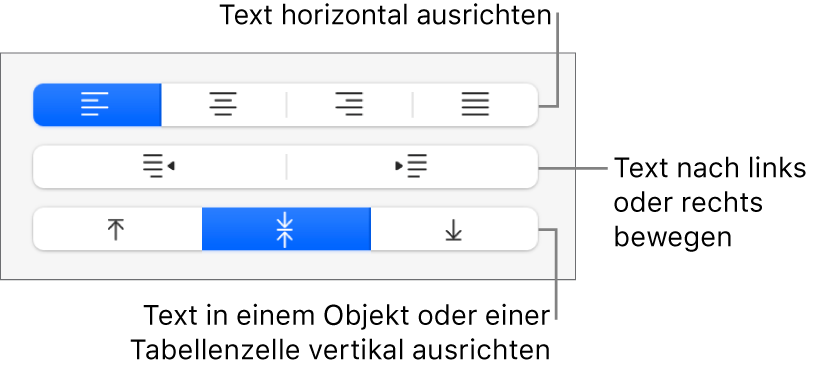
- 6 Was mache ich, wenn der zentrierte Text in meiner Tabelle nicht horizontal ausgerichtet ist?
- 7 Kann ich den zentrierten Text in meiner Tabelle auch vertikal ausrichten?
- 8 Wie kann ich den Text in einer spezifischen Zelle meiner Tabelle zentrieren?
- 9 Gibt es eine Möglichkeit, den Text in meiner Tabelle automatisch zu zentrieren?
- 10 Video:
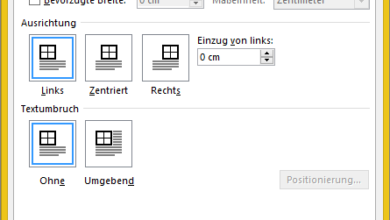
- 11 Word: Text zwischen oberem und unterem Rand zentrieren
- 12 Mit Tabellen Deinen Text richtig ausrichten – so geht’s!

Das Zentrieren von Text in einer Tabelle ist eine gängige Anforderung beim Erstellen von Webseiten oder beim Gestalten von Dokumenten. Es gibt verschiedene Möglichkeiten, den Text in einer Tabelle zu zentrieren und die Wahl der Methode hängt oft von den spezifischen Anforderungen und dem gewünschten visuellen Erscheinungsbild ab. In diesem Artikel werden verschiedene Techniken vorgestellt, um den Text in einer Tabelle zentriert darzustellen.
Eine einfache Möglichkeit, den Text in einer Tabelle zu zentrieren, besteht darin, den HTML-Code für die Tabelle anzupassen. Dazu kann das Attribut «align» verwendet werden, um den Text horizontal zu zentrieren. Zum Beispiel kann der folgende Code verwendet werden, um den Text in einer Tabelle in der Mitte auszurichten:
<table align="center"> <tr> <td>Text 1</td> <td>Text 2</td> </tr> <tr> <td>Text 3</td> <td>Text 4</td> </tr> </table>
Alternativ kann das CSS-Stylesheet verwendet werden, um den Text in einer Tabelle zentriert darzustellen. Dazu kann die CSS-Eigenschaft «text-align» verwendet werden, um den Text horizontal zu zentrieren. Der folgende Code zeigt ein Beispiel für die Verwendung von CSS, um den Text in einer Tabelle zentriert darzustellen:
<style>
table {
text-align: center;
}
</style>
<table>
<tr>
<td>Text 1</td>
<td>Text 2</td>
</tr>
<tr>
<td>Text 3</td>
<td>Text 4</td>
</tr>
</table>
Das Zentrieren von Text in einer Tabelle kann auch durch die Verwendung von CSS-Klassen erreicht werden. Dabei kann eine spezifische CSS-Klasse definiert und auf die relevanten Tabellenzellen angewendet werden. Der folgende Code zeigt ein Beispiel für die Verwendung von CSS-Klassen, um den Text in einer Tabelle zentriert darzustellen:
<style>
.centered-text {
text-align: center;
}
</style>
<table>
<tr>
<td class="centered-text">Text 1</td>
<td class="centered-text">Text 2</td>
</tr>
<tr>
<td class="centered-text">Text 3</td>
<td class="centered-text">Text 4</td>
</tr>
</table>
Dies sind nur einige der Möglichkeiten, den Text in einer Tabelle zentriert darzustellen. Die Wahl der Methode hängt von den spezifischen Anforderungen und dem gewünschten visuellen Erscheinungsbild ab. Mit den vorgestellten Techniken sollte es Ihnen jedoch möglich sein, den Text in einer Tabelle auf verschiedene Arten zu zentrieren und so das gewünschte Ergebnis zu erzielen.
Text in einer Tabelle zentrieren

Das Zentrieren von Text in einer Tabelle kann auf verschiedene Weisen erreicht werden. Es ist wichtig, den Text so auszurichten, dass er harmonisch in die Tabelle passt und ein ästhetisches Erscheinungsbild ergibt. Hier sind einige Methoden, um Text in einer Tabelle zu zentrieren:
Methode 1: Die Verwendung des align-Attributs
Das align-Attribut kann verwendet werden, um den Text in einer bestimmten Zelle horizontal zu zentrieren. Dazu wird das align-Attribut auf den <td>— oder <th>-Tag angewendet und der Wert auf «center» gesetzt. Dadurch wird der Text in der Zelle zentriert, unabhängig von der Breite der Zelle.
Methode 2: Die Verwendung von CSS-Stilen
Alternativ zum align-Attribut kann auch CSS verwendet werden, um den Text in einer Tabelle zu zentrieren. Dabei kann das text-align-Eigenschaft auf den <td>— oder <th>-Tag angewendet und der Wert auf «center» gesetzt werden. Dies führt ebenfalls dazu, dass der Text in der Zelle horizontal zentriert wird.
Methode 3: Die Verwendung von Klassen
Wenn mehrere Zellen in einer Tabelle zentriert werden sollen, kann es einfacher sein, Klassen zu verwenden. Dazu kann eine Klasse definiert werden, die den erforderlichen CSS-Stil enthält, um den Text zu zentrieren. Diese Klasse kann dann auf die gewünschten Zellen angewendet werden. Durch die Verwendung von Klassen kann der Code einfacher lesbar und wartbar sein.
Mit diesen Methoden kann der Text in einer Tabelle zentriert werden und eine ansprechende Darstellung gewährleistet werden. Es ist wichtig, die jeweiligen Anforderungen und den gewünschten visuellen Effekt zu berücksichtigen, um die beste Methode zum Zentrieren des Textes in einer Tabelle auszuwählen.
Verwendung der CSS-Eigenschaft «text-align»

Das Zentrieren von Text in einer Tabelle kann ein wichtiger Aspekt bei der Gestaltung einer Webseite sein. Eine Möglichkeit, Text in einer Tabelle zu zentrieren, besteht darin, die CSS-Eigenschaft «text-align» zu verwenden. Diese Eigenschaft ermöglicht es, den Text innerhalb eines Elements horizontal auszurichten.
Mithilfe des Wertes «center» für «text-align» kann der Text in der Mitte eines Elements zentriert werden. Dies kann auf Tabellelemente angewendet werden, um den Text in den Zellen horizontal zu zentrieren.
Ein Beispiel für die Verwendung der «text-align»-Eigenschaft in einer Tabelle wäre:
<style>
table {
width: 100%;
}
table td {
text-align: center;
padding: 10px;
}
</style>
<table>
<tr>
<td>Zelle 1</td>
<td>Zelle 2</td>
<td>Zelle 3</td>
</tr>
</table>
In diesem Beispiel wird der Text in den Zellen der Tabelle horizontal zentriert, indem die «text-align» Eigenschaft mit dem Wert «center» auf die «td» Elemente angewendet wird. Dies führt dazu, dass der Text in jeder Zelle mittig ausgerichtet wird.
Die Verwendung der CSS-Eigenschaft «text-align» ermöglicht es also, den Text in einer Tabelle in Deutschland horizontal zu zentrieren, um eine verbesserte Lesbarkeit und eine ansprechende Gestaltung der Webseite zu erreichen.
Verwendung der CSS-Klasse «centered»

Die Verwendung der CSS-Klasse «centered» ermöglicht es, Text in einer Tabelle zentriert darzustellen. Es ist eine einfache und effektive Möglichkeit, um sicherzustellen, dass der Text in einer Tabelle übersichtlich und gut lesbar ist.
Um die CSS-Klasse «centered» zu verwenden, müssen Sie sie einfach dem entsprechenden HTML-Element hinzufügen. Dies kann entweder durch die Verwendung des attributs «class» oder des attributs «style» erfolgen. Durch die Zuweisung der CSS-Klasse «centered» wird der Text in der Tabelle automatisch horizontal zentriert.
Durch die Verwendung der CSS-Klasse «centered» können Sie den Text in der Tabelle übersichtlich und ästhetisch ansprechend gestalten. Es ist eine nützliche Technik, um sicherzustellen, dass Ihre Tabellen gut strukturiert sind und leicht lesbar sind.
Fragen und Antworten:
Wie kann ich Text in einer Tabelle zentrieren?
Um Text in einer Tabelle zu zentrieren, können Sie den HTML-Code `
` verwenden. Dadurch wird der Text in der Zelle horizontal zentriert.
Was mache ich, wenn der zentrierte Text in meiner Tabelle nicht horizontal ausgerichtet ist?
Wenn der zentrierte Text in Ihrer Tabelle nicht horizontal ausgerichtet ist, können Sie die CSS-Eigenschaft `text-align: center;` verwenden. Diese Eigenschaft muss auf das `
Kann ich den zentrierten Text in meiner Tabelle auch vertikal ausrichten?
Ja, Sie können den Text in Ihrer Tabelle auch vertikal zentrieren. Dafür müssen Sie die CSS-Eigenschaft `vertical-align: middle;` auf das `
Wie kann ich den Text in einer spezifischen Zelle meiner Tabelle zentrieren?
Um den Text in einer spezifischen Zelle Ihrer Tabelle zu zentrieren, können Sie entweder den HTML-Code `
` für horizontales Zentrieren oder die CSS-Eigenschaften `text-align: center;` für horizontales Zentrieren und `vertical-align: middle;` für vertikales Zentrieren verwenden. Diese Änderungen müssen auf das entsprechende `
Gibt es eine Möglichkeit, den Text in meiner Tabelle automatisch zu zentrieren?
Ja, es gibt eine Möglichkeit, den Text in Ihrer Tabelle automatisch zu zentrieren. Sie können die CSS-Eigenschaften `text-align: center;` für horizontales Zentrieren und `vertical-align: middle;` für vertikales Zentrieren auf das `